200以上 flex 高さ 揃えない 詰める 345143-Flex 高さ 揃えない 詰める
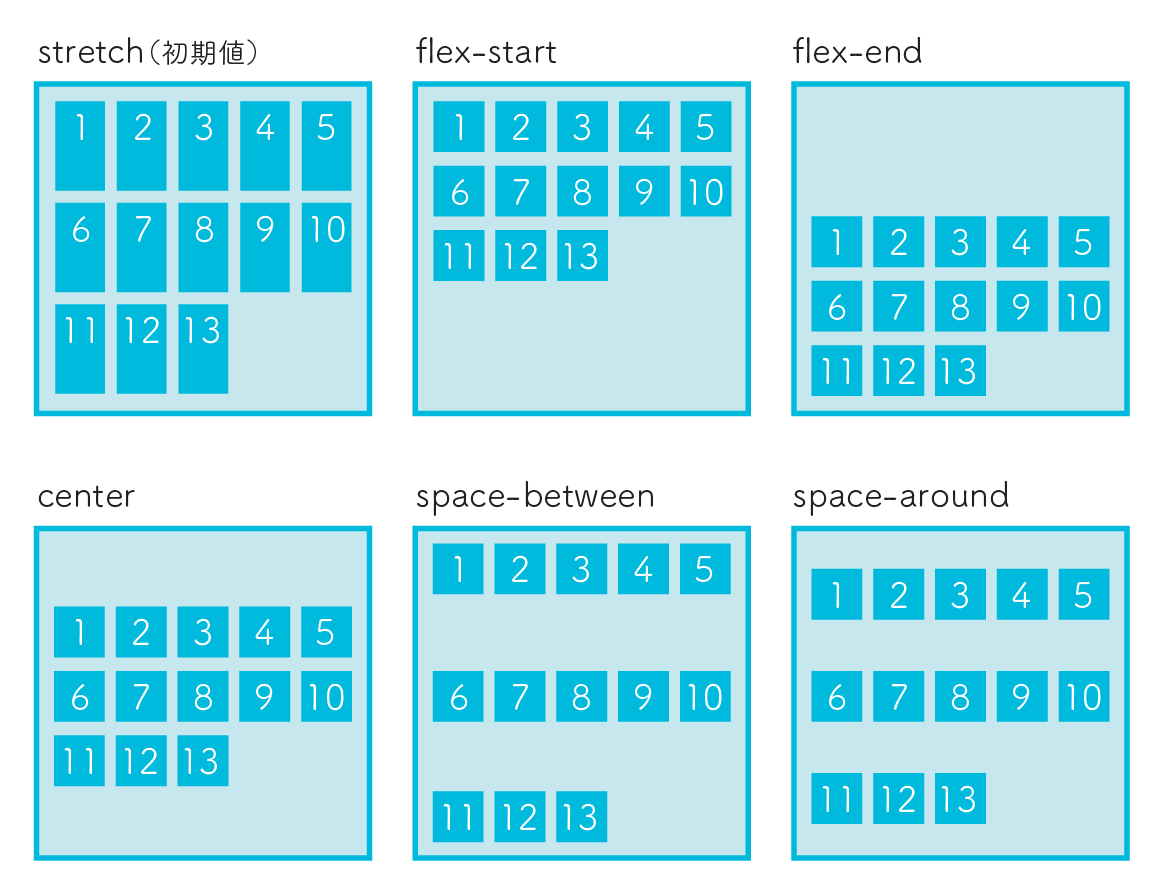
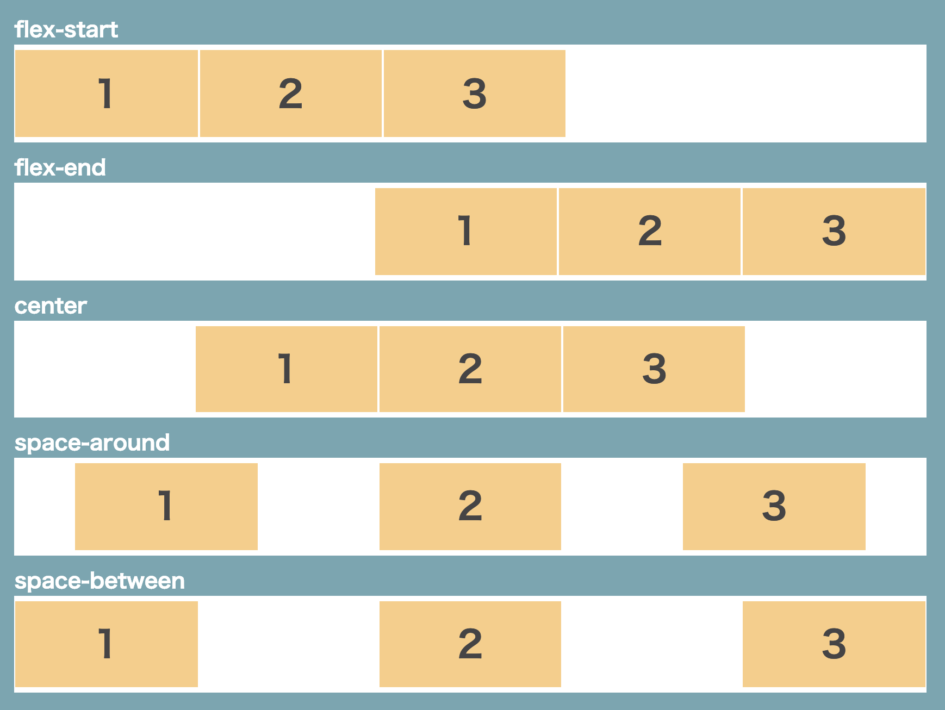
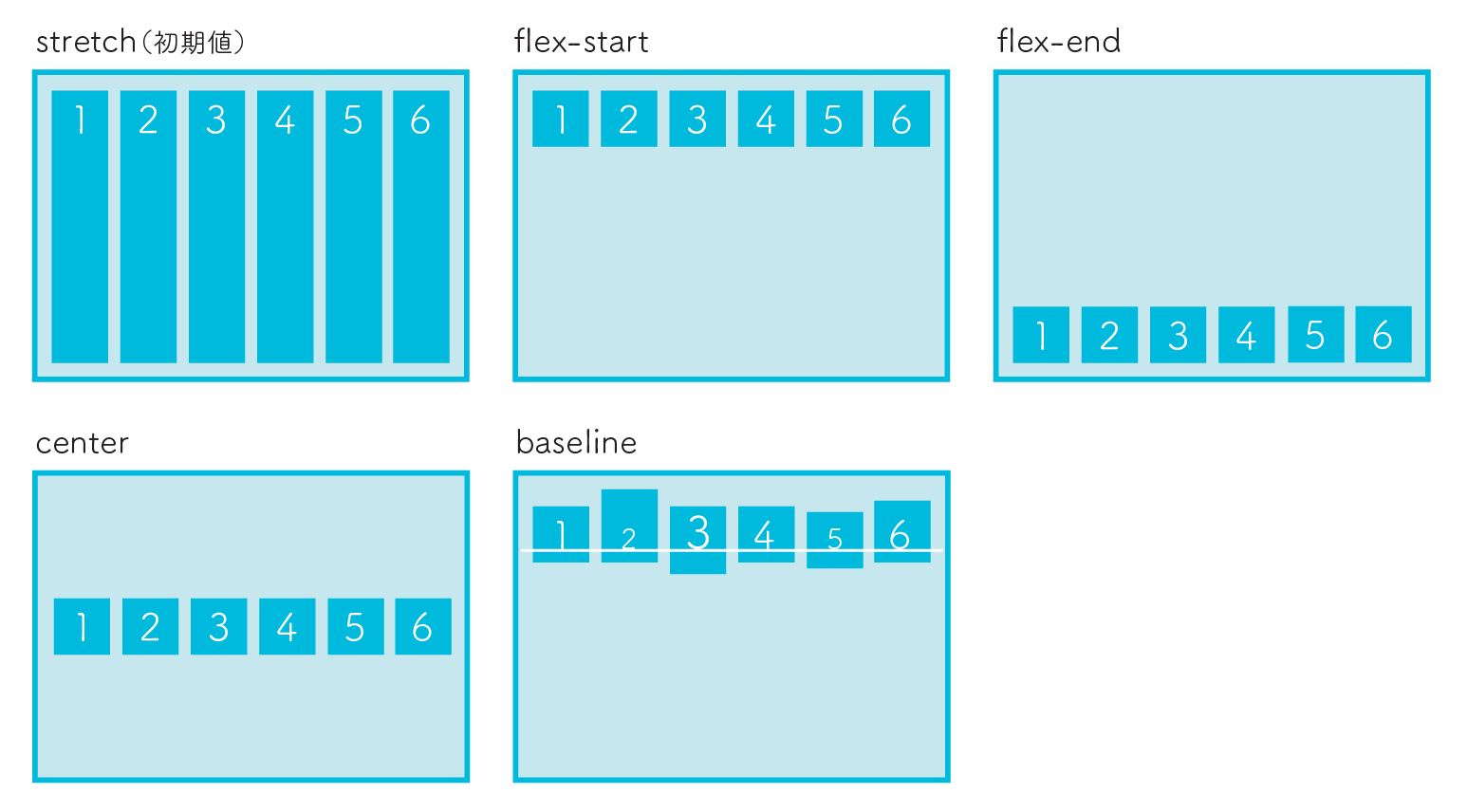
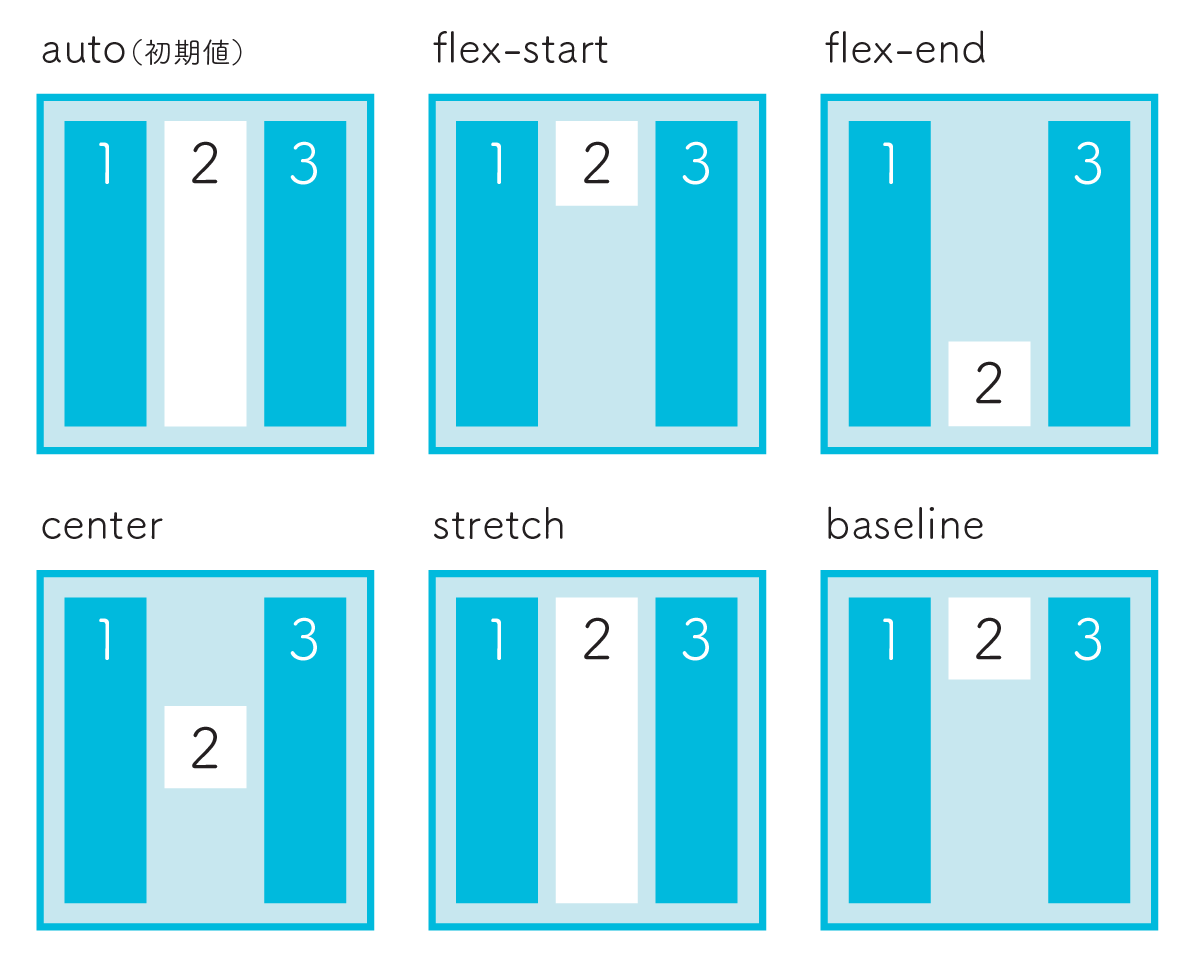
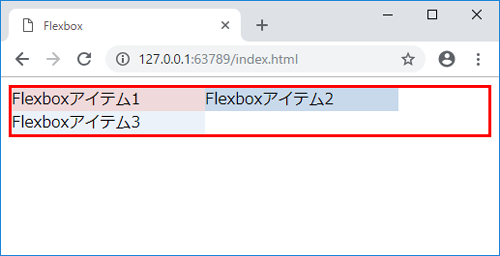
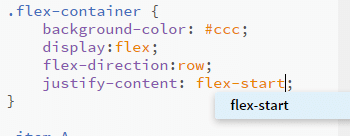
14/3/21 · Flexbox で Flex プロパティを全く指定しない場合の動作 Flexboxで枠間の余白を設定したい (Flexbox の枠の配置位置を指定する) 行の枠の高さは揃えた状態で、内部の枠の縦方向の整列方法を変更する (同一行の枠の高さをそろえた状態で、内部の枠の縦位置を中央揃え、下端揃えにする)Display flex;要素の子要素でしか使えない。 width プロパティと flexbasis プロパティの両方が指定された場合、 flexbasis が優先される。 幅を 15em にしてみる。Flexstart アイテムの行を上揃えで配置 flexend アイテムの行を下揃えで配置 center アイテムの行を上下中央揃えで配置 spacebetween 最上行と最下行のアイテムを余白を空けずに配置し、他のアイテム行は均等に間隔を空けて配置 spacearound

横並びだけじゃない Flexboxの小技 大阪のホームページ制作会社digrart
Flex 高さ 揃えない 詰める
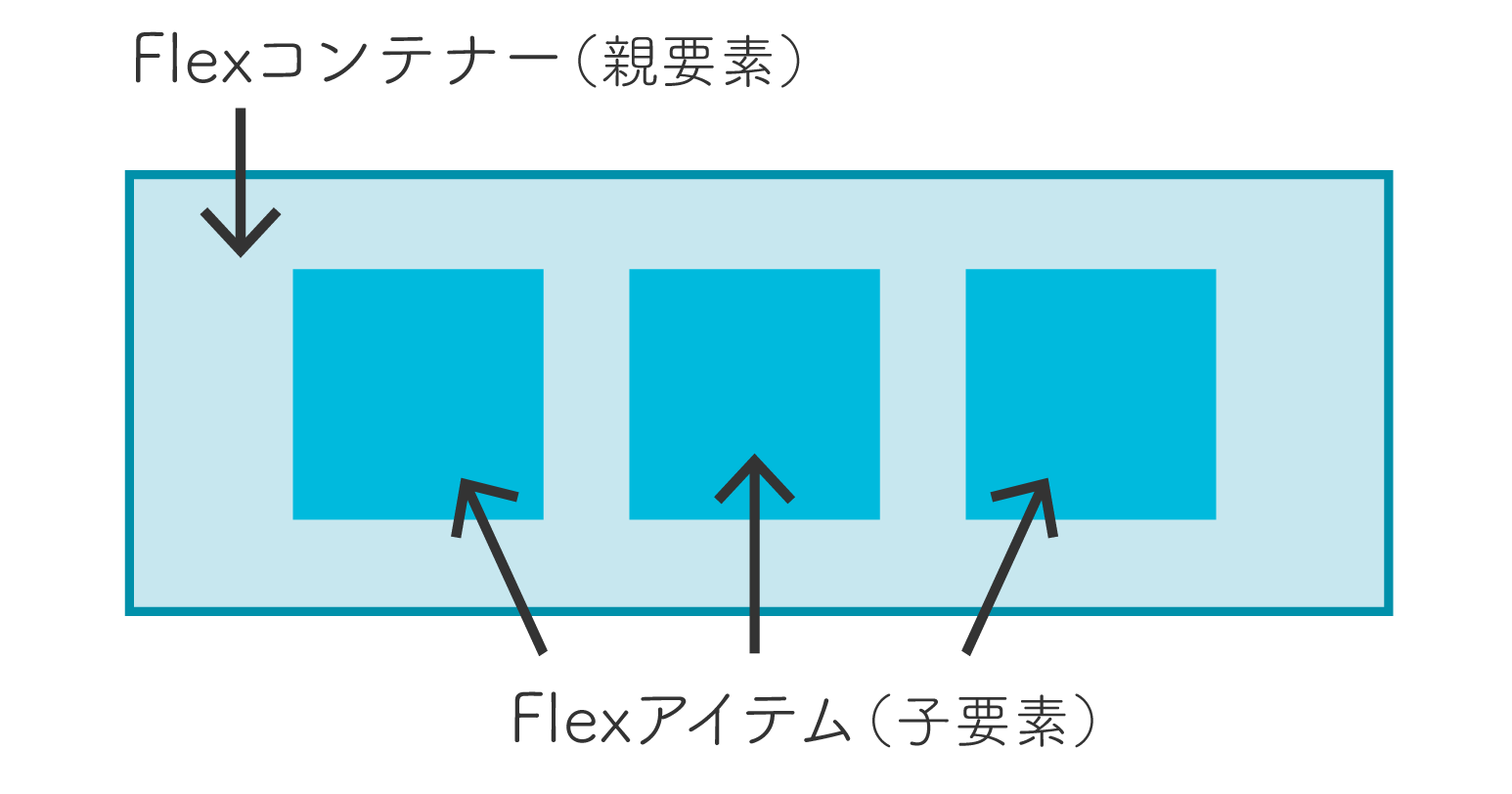
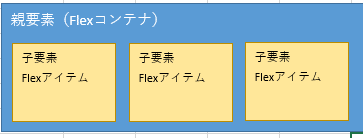
Flex 高さ 揃えない 詰める-Flex プロパティは1つ、2つ、3つの値を取ることがあります。 値1つの構文 値は以下のうちの1つです。 この場合は flex 1 0 と解釈されます。 の値は 1 と想定され、 の値は 0 と想定されます。 キーワード none, auto, initial のこんにちは。FASTCODINGデザイナーの七転び八重子です。 前回「Flexbox(フレックスボックス)」を使ったレイアウトの仕方をまとめてみました。今回は、親要素(flexcontainer)と子要素(flexitem)に指定するプロパティのまとめです。 目次 CSS Flexboxの基本の記述 親要素(



Flexbox Flex Wrapとalign Contentで複数行レイアウト きまぐれ引きこもりんご80
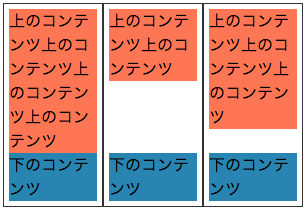
30/4/19 · ベースラインを揃えます。 stretch Flexアイテムの高さが設定されている場合、上下一杯まで広げます。設定されていない場合、コンテンツの一番多いFlexアイテムの高さに合わせて自動的に広げます。 aligncontent:行の揃え方 「flexwrap」で「nowrap」以外に設定CSSでblock要素を上下中央揃え(天地左右の中央に配置)する方法はいくつかありますが、CSSのFlexboxを使う方法が現在では一番手軽です。中央揃えしたい要素の親に対してたった3行記述するだけです。最新ブラウザはもちろん、Internet Explorer 11(以下、IE 11)でもベンダープレフィックスなFlexコンテナ(親要素)にaligncontentを追加してflexアイテム(子要素) の垂直の位置を指定します。 centerで垂直中央ぞろえになります。 その他flexstartで上から詰める、flexendで下から詰める、spacebetweenで上下 両端揃え、spacearoundで等間隔となります。
レスポンシブデザインがない一昔前は、floatプロパティを使って横並びを実現していました。 そんでもって高さの違うボックスは、「heightLinejs 」を使って・・・シュコシュコ といった具合に、JSを組み合わせて横並びボックスの高さを揃えていました。Css 高さ フレックス ボックス フレックスアイテムがIEの親の幅を超える (3) 私は ul > li > a > img かっこを 持っ ていて、画像がそれらの縦横比を維持している間、 flexbox を使ってすべてのリスト項目を単一行に揃えています。Flexでnotice4の子要素の高さは揃っています。 問題なのはflexの子要素がaの時、その子要素であるdiv(class="notice4item")の高さが揃っていないことです。 方法は色々あるのですが、一番わかり易いのは対象のaに対しても displayflexを付与することです。
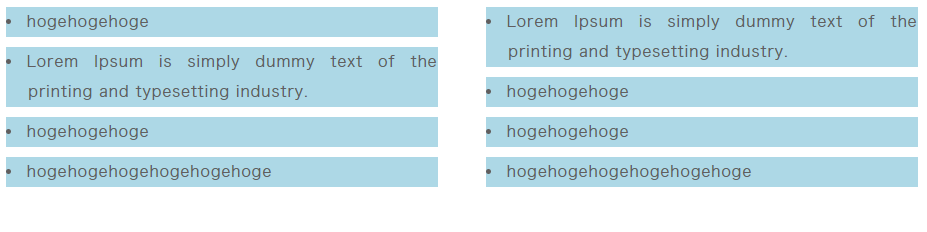
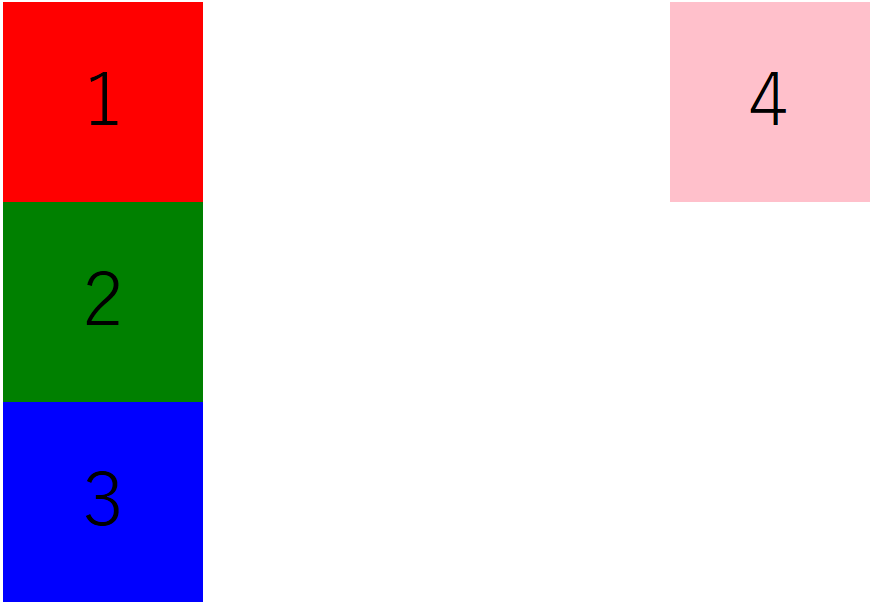
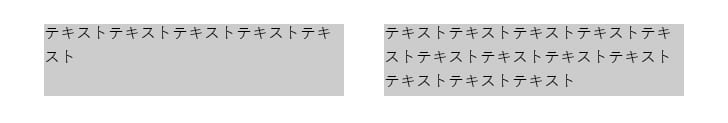
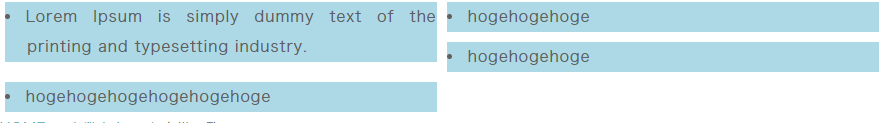
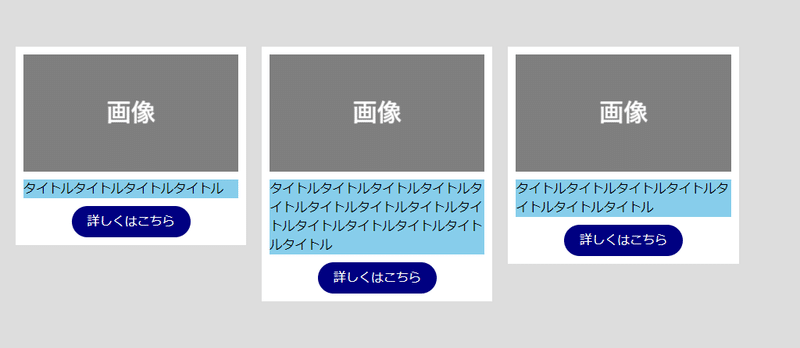
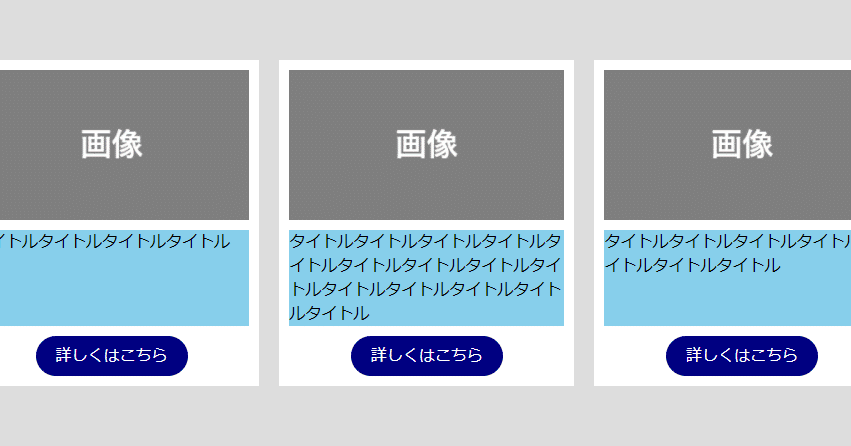
Border 1px solid #ff0000;Flexdirectionとflexwrapをまとめて設定するショートハンドです。 justifycontent Flexアイテム同士の余白を調整します。 alignitems Flexアイテムを垂直方向で揃えます。 aligncontent Flexアイテムが複数行になったときの揃え方を設定します。 Flexアイテム flexgrowこんにちは。 UVERworld布教クリエイターのゆうや(@yuyaphotograph)です! 本記事では、 Flexboxで要素の高さを合わせない方法 を紹介します。 displayflexを指定した時にデフォルトでは子要素の高さは、以下のようにコンテンツ量にかかわらず揃えられてしまいます。



Css Floatやflexboxで横に並べたリストの高さを揃えない方法 Teratail


レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン
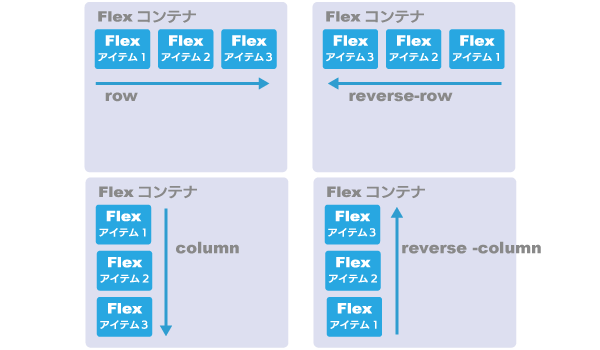
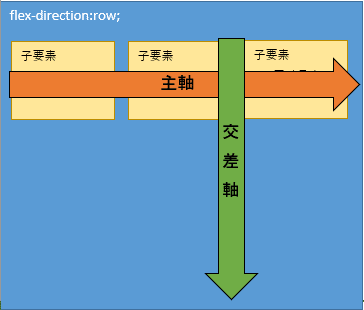
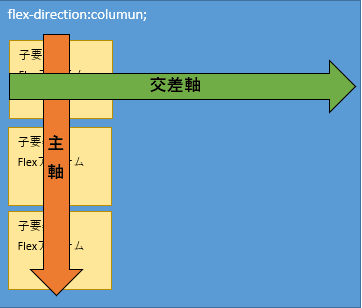
Flexrow や flexcolumn はフレックスアイテムを並べる方向を制御します。flexrow 左から右方向 flex{breakpoint}row 左から右方向 flexrowreverse 右から左方向 flex{breakpoint}rowreverse 右から左方向 flexcolumn 上から下方向 flex{breakpoint}column 上から下方向 flexcolumnreverse 下から上方向バナーやナビゲーションで結構使用する機会の多い 「横並びかつ中央揃え」のレイアウト。 よく使用する方法2パターンと CSS3のFlexboxを使用した方法を(今更ながら)まとめました。 下記のHTMLを使用していきます。 crayon6001ba3ee/ 「positionDisplayflexで要素の高さは揃えつつ文字は中央に配置する STUDY , SYSTEM , WEBSITE コンテンツの高さが異なる要素を横並びにしているとき、高い要素に合わせて可変させつつ、コンテンツは真ん中に配置する方法です。



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス
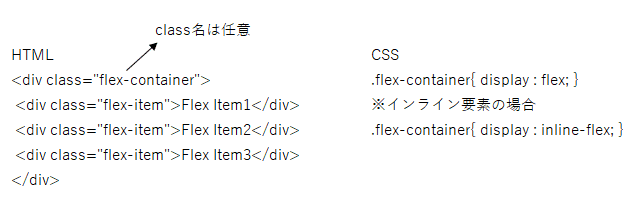
Flexboxを使い、要素の上下中央寄せ、均等割りの方法をご紹介します。 ※ このドキュメントは16年5月26日に勧告候補になったドキュメント「CSS Flexible Box Layout Module Level 1 W3C Candidate Recommendation, 26 May 16」を参照しています。14/3/21 · Container { display flex;Flexboxを使うと簡単に要素を上下中央に揃えられますが、親要素に背景色や枠線がついていると一手間必要になるので順を追ってサンプルを作成してみました。 実装したいデザイン まずHTMLから HTML <div cla



日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス



要素を横並びにする方法 Flexbox の使い方をまとめてみた モシャすblog
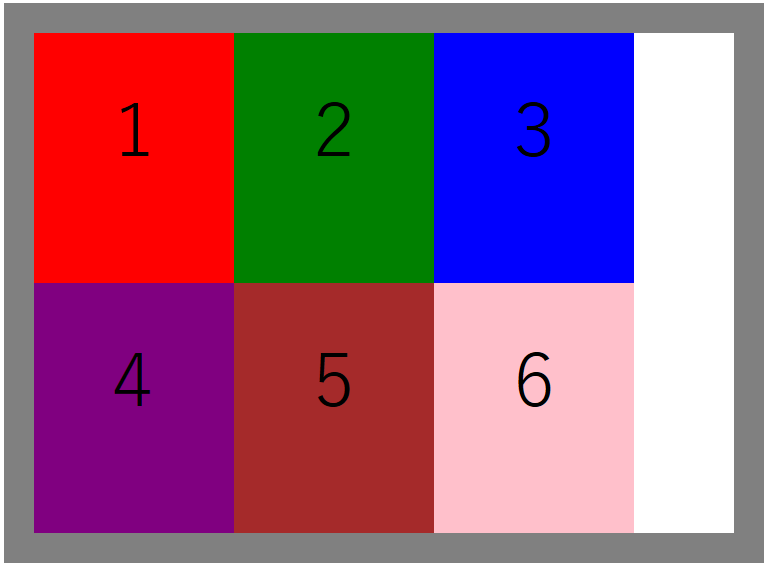
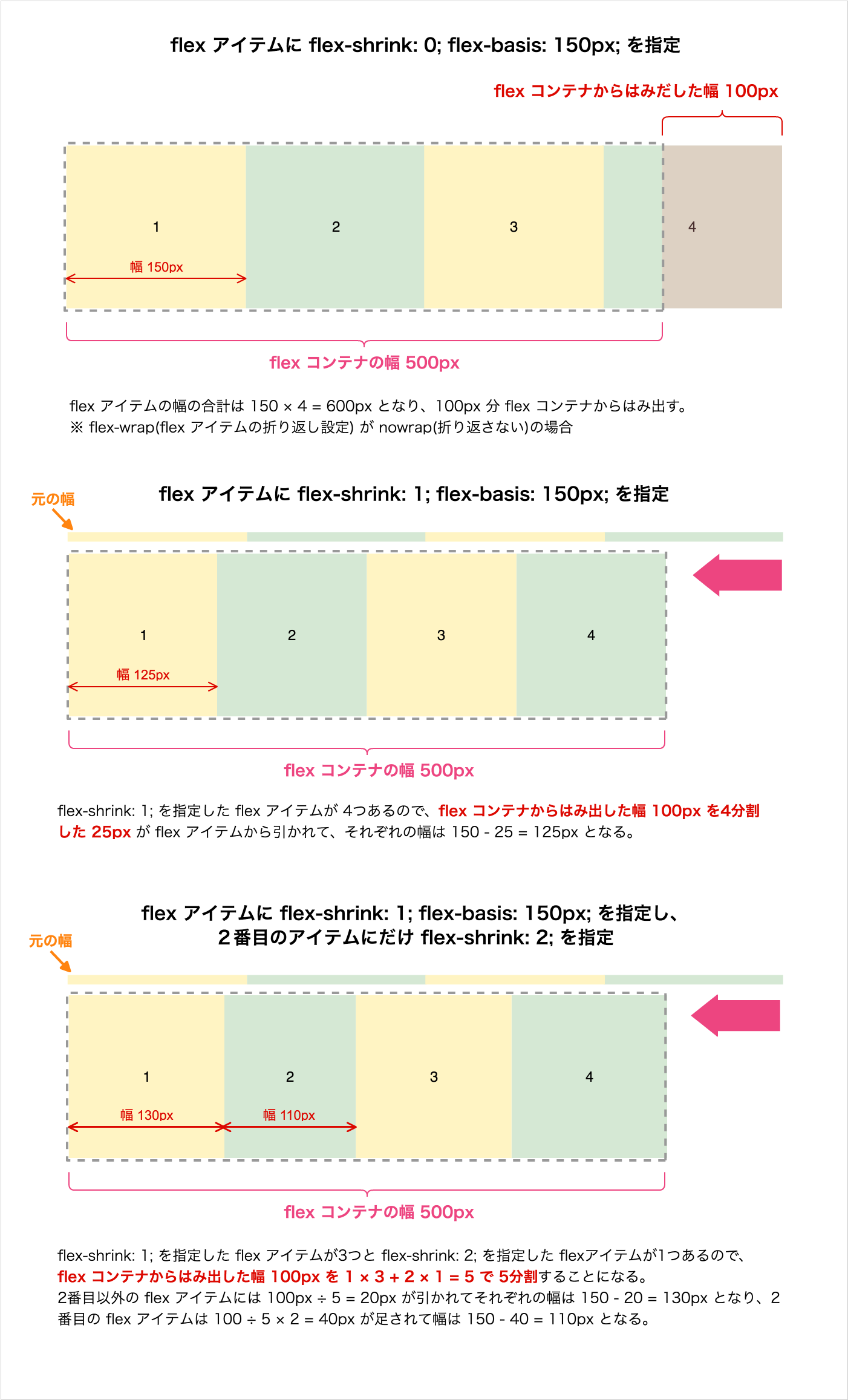
(初期値) flexアイテムをflexコンテナに合わせて引き伸ばす。 flexアイテムに高さを指定していない場合 flexアイテムに高さを指定した場合 (Aにheight100px;と指定大好評の「エンジニアのためのCSS基礎講座」シリーズの続編です。今回は前回の記事でも少しだけ触れた Flexbox レイアウトについて解説したいと思います。 Flexbox は CSS3 から導入され、ヌーラボのサービスでも一部 Flexbox を使用しています。Flex flexgrow, flexshrink, flexbasis をまとめて指定します。 flexgrow フレックスアイテムの幅(高さ)を引き延ばす割合を指定します。 flexshrink フレックスアイテムの幅(高さ)を圧縮する割合を指定します。 flexbasis フレックスアイテムの幅(高さ)を指定します。



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Css Flexboxの使い方を基本から徹底解説 レイアウトがとっても簡単に Webdesignday
Flexboxとはflexboxとは「Flexible Box Layout Module」のことで、CSSでのレイアウト設定を簡単にするレイアウトモジュールです。今までjavascript・jQueryで行っていたような複雑なレイアウトもとてもシンプルに設定できます。数年前まではflexboxをサポートしていないブラウザが多く使いづらかったのですが



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス



勉強ログ Flexboxの基本 ひかりうみ Note



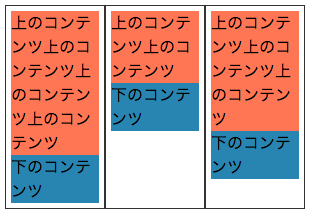
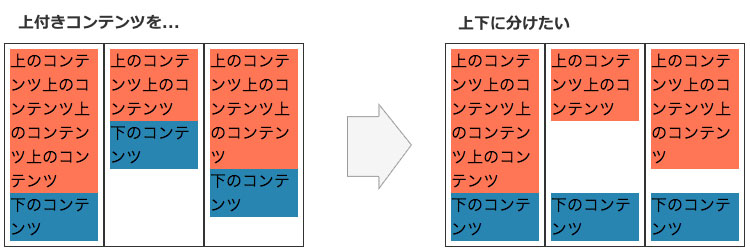
Cssで要素の中の高さの違うコンテンツを上つき 下つきに分ける方法 てらこやわーく



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Html Flexbox にて要素の高さを揃えない方法 Teratail



要素を横並びにする方法 Flexbox の使い方をまとめてみた モシャすblog



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Flexbox Flex Wrapとalign Contentで複数行レイアウト きまぐれ引きこもりんご80



フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn



フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn



勉強ログ Flexboxの基本 ひかりうみ Note



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



Flexboxで要素の高さを合わせない方法 ゆうやの雑記ブログ


Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ



要素の配置が簡単に決まるflexboxの使い方 コトダマウェブ



Css Flexboxの使い方を基本から徹底解説 レイアウトがとっても簡単に Webdesignday



Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Css Flex ならべるならflexbox 基本と便利な使い方



Css Grid 基礎編 Blog Q Technical



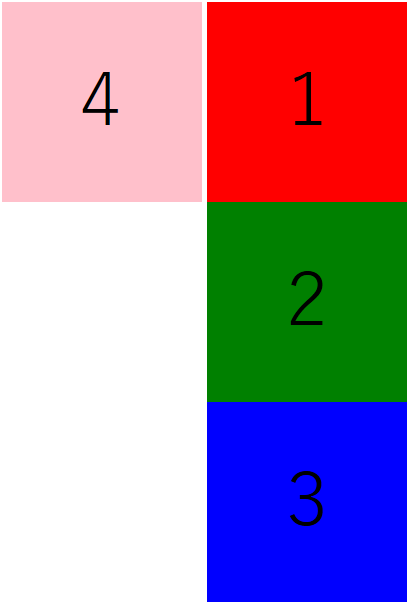
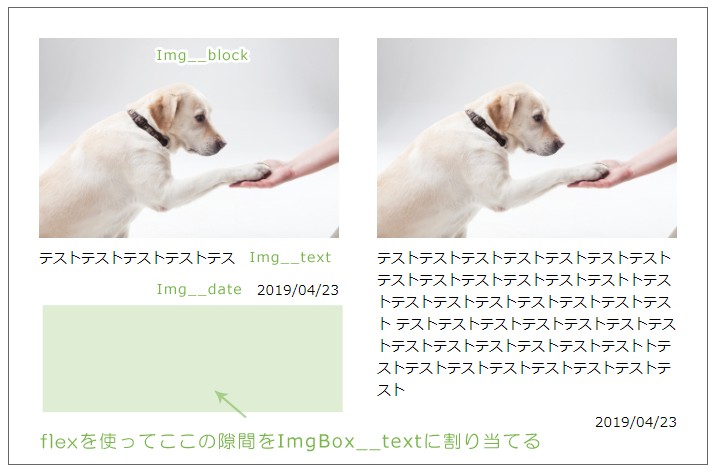
Cssのflexアイテムの最後の要素を下揃えする方法 たった3行追加で実装 ゆうやの雑記ブログ



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



Cssのflexboxの基本から応用まで使い方一挙公開 アールエフェクト



要素を横並びにするならflex Boxしかない Qiita



Cssのflexで中央揃えにする方法 初心者向け Techacademyマガジン



Cssのflexで内容に合わせて高さを変える方法 初心者向け Techacademyマガジン



Css Grid 基礎編 Blog Q Technical



今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc



Css Flexboxの使い方を基本から徹底解説 レイアウトがとっても簡単に Webdesignday



実は簡単 Css でボックスの高さを揃える方法 Flexbox ビギナーズハイ



要素を横並びにする方法 Flexbox の使い方をまとめてみた モシャすblog



Css3 サイズの異なる画像を複数段並べたときに 上端を揃えるようにしたい Teratail



Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends



Flex縦レイアウト 高さを指定せず真ん中伸ばして底の要素を固定し余白埋める



フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn



要素を横並びにする方法 Flexbox の使い方をまとめてみた モシャすblog



日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス


Cssのflexアイテムの最後の要素を下揃えする方法 たった3行追加で実装 ゆうやの雑記ブログ



Flexboxを使って孫要素まで高さを揃える方法 Qiita



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス



Css Flex ならべるならflexbox 基本と便利な使い方



勉強ログ Flexboxの基本 ひかりうみ Note



要素を横並びにする方法 Flexbox の使い方をまとめてみた モシャすblog


Flexboxを使って孫要素まで高さを揃える方法 Qiita



横並びだけじゃない Flexboxの小技 大阪のホームページ制作会社digrart



Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ



Css Floatやflexboxで横に並べたリストの高さを揃えない方法 Teratail



Cssで要素の中の高さの違うコンテンツを上つき 下つきに分ける方法 てらこやわーく



Cssのflexboxの基本から応用まで使い方一挙公開 アールエフェクト



Flexbox 孫要素まで高さを揃える方法と うまく行かない時の対処法 追記あり あたおか Note



Flexboxを使いこなす Cssで高さが違う横並びボックスの高さをぴったり揃える簡単な方法 ヤッテモータース



18 3 Flexbox内の縦 垂直 方向を揃えよう ほんっとにはじめてのhtml5とcss3



Css Floatやflexboxで横に並べたリストの高さを揃えない方法 Teratail



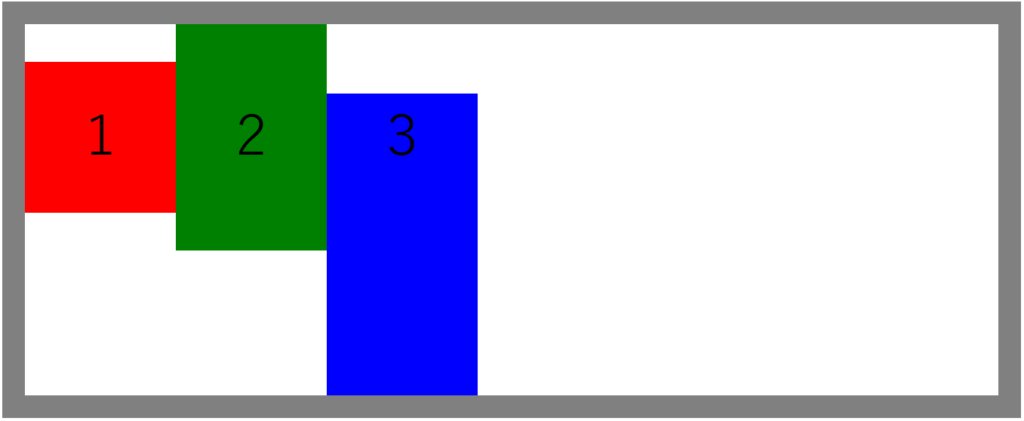
Javascript 高さの違うdivを上に詰めた状態で左から順に並べたい Teratail



Flexbox 孫要素まで高さを揃える方法と うまく行かない時の対処法 追記あり あたおか Note



Flexboxを使った2カラム 3カラム マルチレイアウトの基本と応用 Webクリエイターボックス


レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Cssのflexで内容に合わせて高さを変える方法 初心者向け Techacademyマガジン



横並びだけじゃない Flexboxの小技 大阪のホームページ制作会社digrart



勉強ログ Flexboxの基本 ひかりうみ Note



もう迷わない Css Flexboxの使い方を徹底解説 Web Design Trends


Cssのflexアイテムの最後の要素を下揃えする方法 たった3行追加で実装 ゆうやの雑記ブログ



Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス



勉強ログ Flexboxの基本 ひかりうみ Note



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Cssで要素の中の高さの違うコンテンツを上つき 下つきに分ける方法 てらこやわーく



Flex縦レイアウト 高さを指定せず真ん中伸ばして底の要素を固定し余白埋める


Flexboxで要素の高さを合わせない方法 ゆうやの雑記ブログ



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog


Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Flexboxで高さが揃わない場合の直し方 横並び 中央揃えにする正しい記述 Amelog



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



Html Flexbox にて要素の高さを揃えない方法 Teratail



フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog


Flexboxで要素の高さを合わせない方法 ゆうやの雑記ブログ



今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc



Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog



最近主流になっている Css Gridやflexboxでコンテナ内の要素を揃えるテクニックのまとめ コリス


コメント
コメントを投稿